Help Center
Add a background image
Background images make it possible to have both content in the foreground while having an image displayed in the background.

In this example, a background image is used to illustrate the title "New Years Eve Menu"
To add a background image:
- Start by adding content that should be visible to the foreground. For example, a text block. Place the mouse where you wish to add a text block.
- Click "Add content"
- Choose the Text block
- Enter the text to be displayed
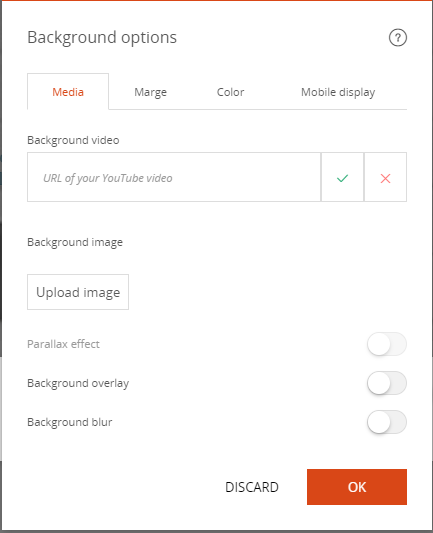
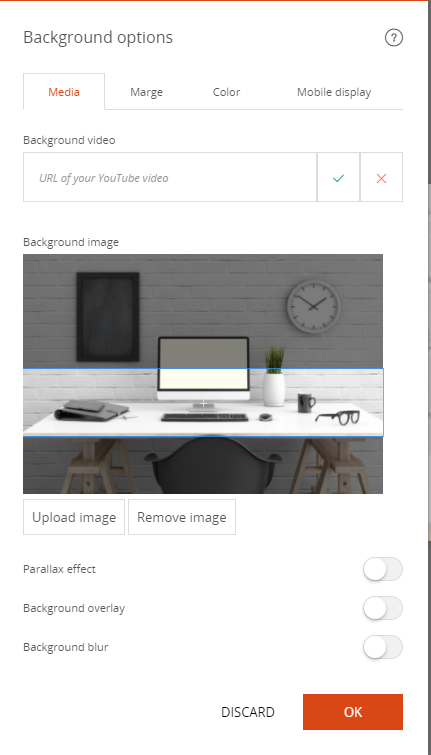
- Go to settings "Background Options" located to the right of the page


- Click "Add Image"
- Choose the background image you wish to display.
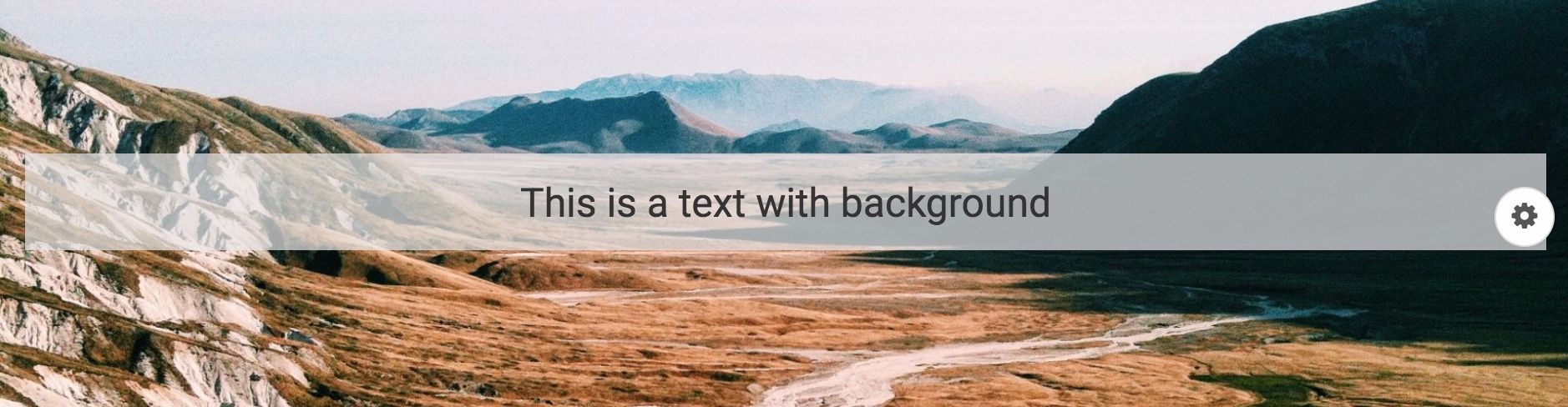
- The image appears behind the text.
By default, the height of the image corresponds to the height of the text.
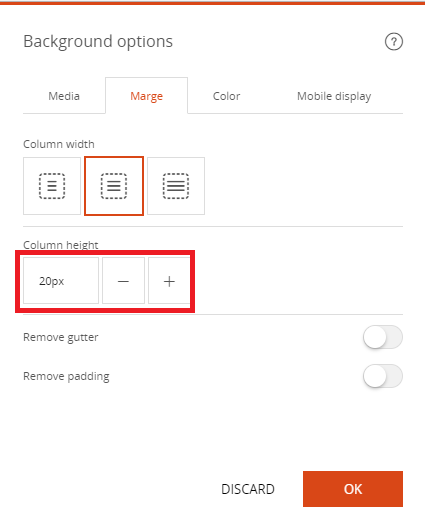
The height of the background image can be adjusted in the "Margin" tab of the same form


Good to know
If you can not crop the background image, you can move the background image by clicking on it.

Read also
Manage your Images
Manage your Pages
Work with the Editor
Work with Content blocks
Adjust your Design
Manage your SEO
Work with the mobile device Editor
Manage your Site
Getting started