Help Center
Stretching an image
An image can be stretched with BackBee. This option is useful when:
- The image is not wide enough and does not take the width of the column
- The image must be truncated and not proportionally reduced

Once the image is positioned in a page, use the "Stretch"
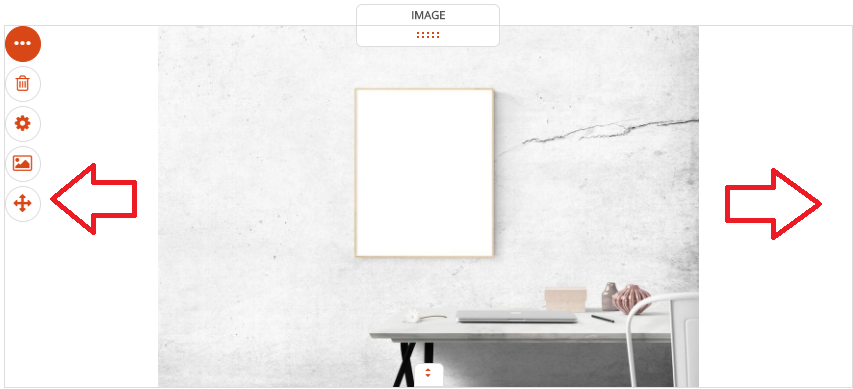
- Place the mouse over the image to be stretched
- Click the "Settings" button (settings icon located at the top left of the image block). The form of the image appears
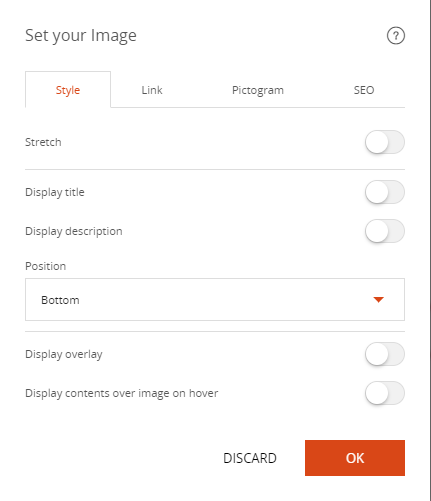
- Open the "Style" tab and activate the "Stretch"

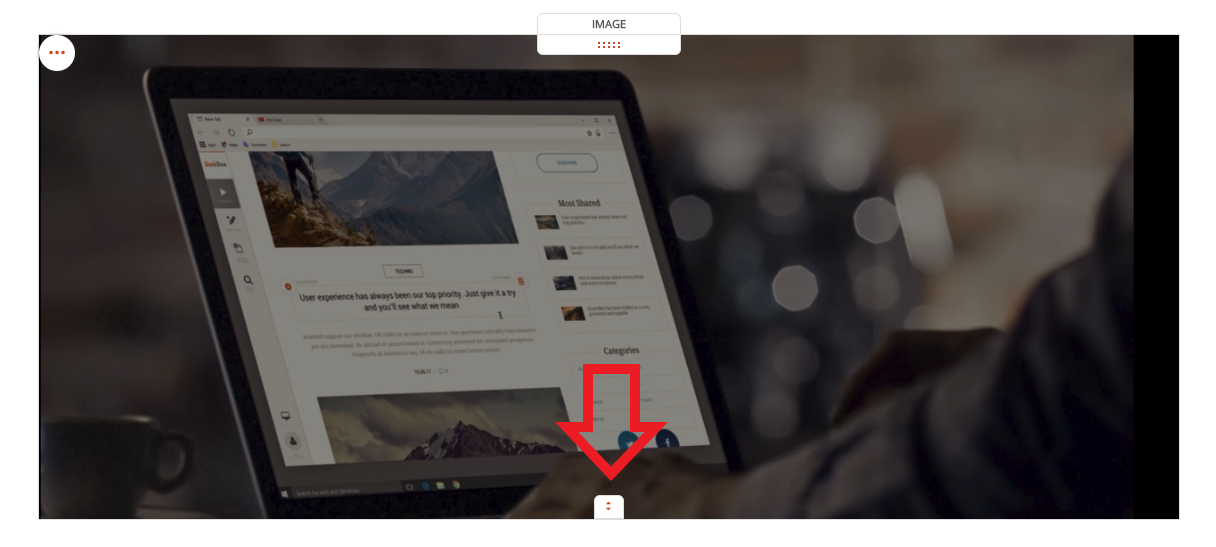
The image now takes up the full width of the column regardless of the height given to the image with the resize handle.

Read also
Manage your Images
Manage your Images
Work with the Editor
Work with Content blocks
Adjust your Design
Manage your SEO
Work with the mobile device Editor